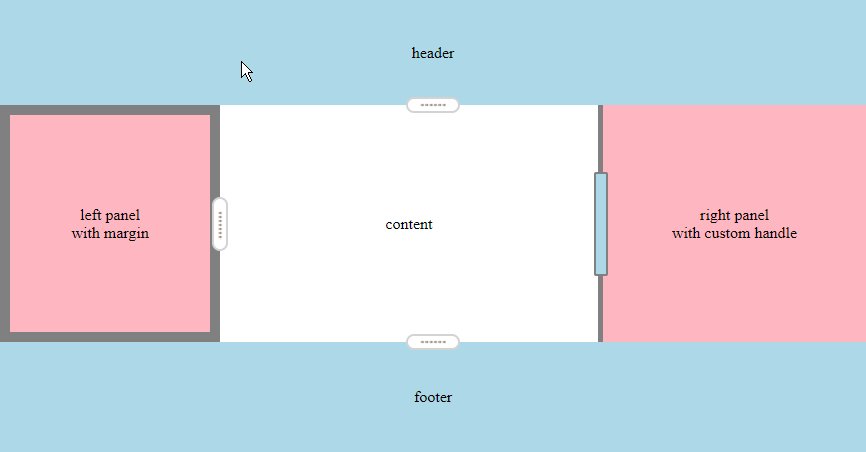
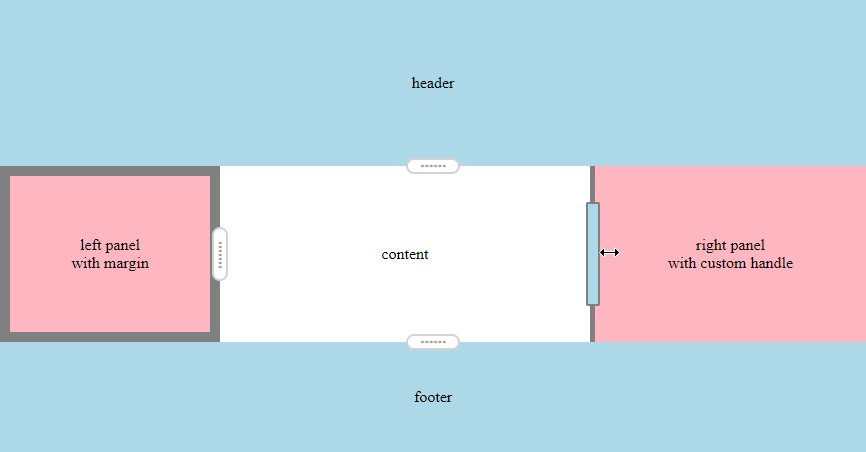
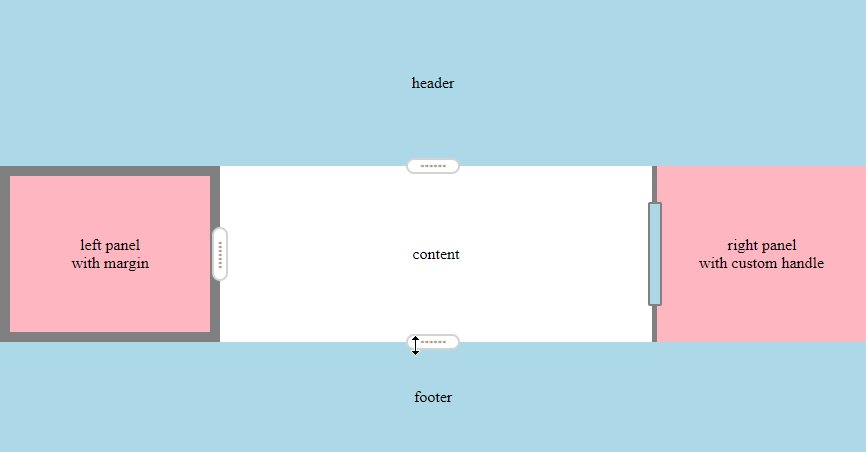
GitHub - MrChuJiu/ngx-draggable-resize: Angular directive (for version >= 2.x ) that makes the DOM element draggable and resizable
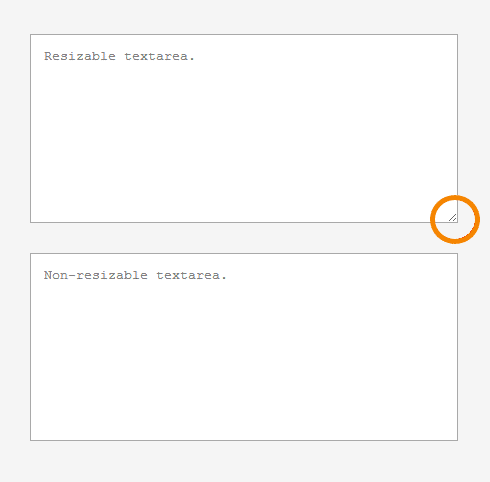
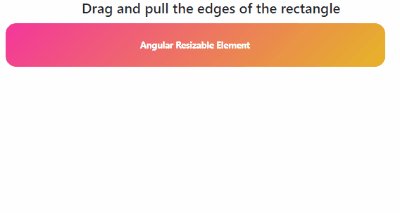
GitHub - mattlewis92/angular-resizable-element: An angular 15.0+ directive that allows an element to be dragged and resized

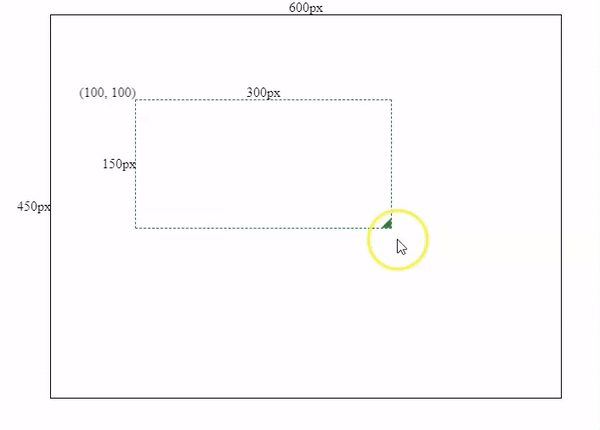
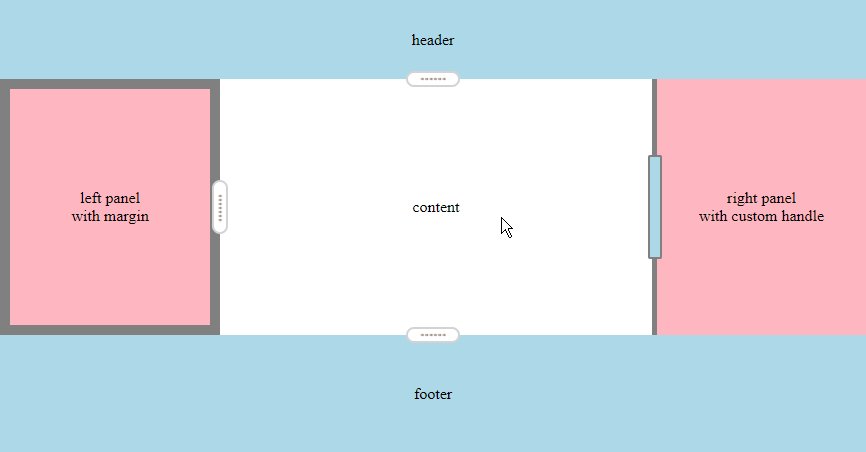
Aspect ratio feature exits Y-Axis boundary on resize · Issue #132 · xieziyu/ angular2-draggable · GitHub