EAI® Education Bar Models Activity Set - Mult. & Div. between Whole Numbers & Unit Fractions: Gr 4-5 - Web Exclusives | EAI Education

JMINE Div 5D 50s Diner Room Bar Full Diamond Painting cross stitch kits art High Quality Scenic 3D paint by diamonds|Diamond Painting Cross Stitch| - AliExpress

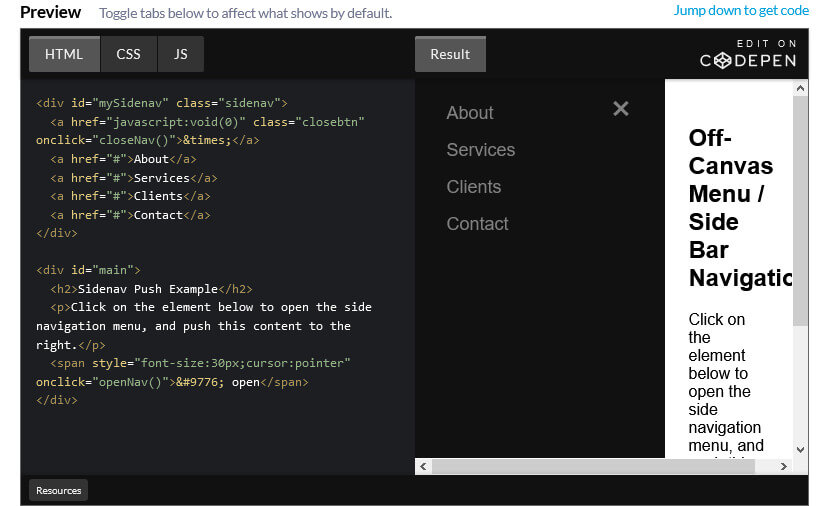
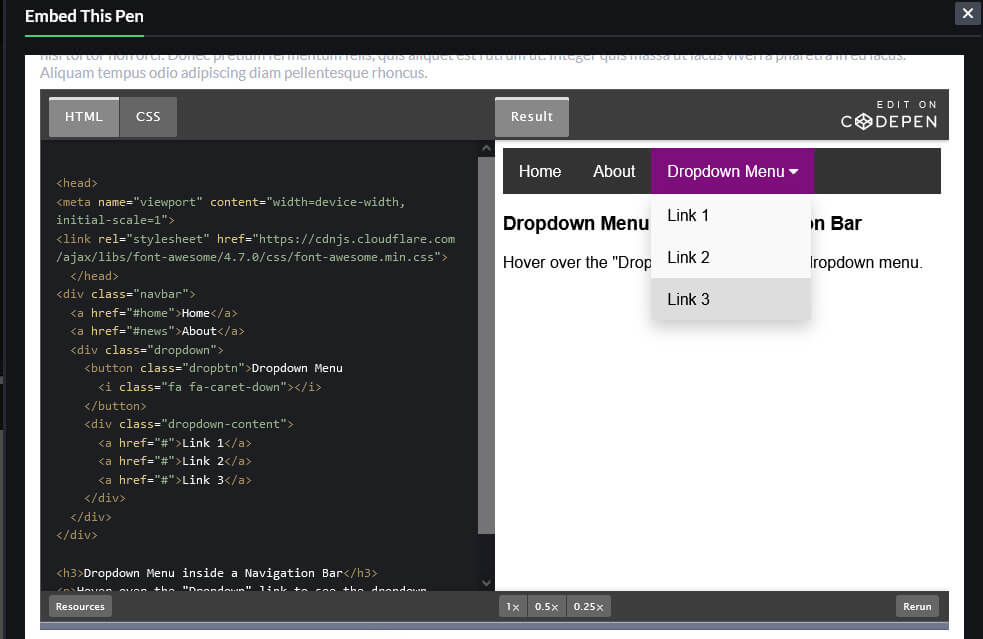
jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk